Pequeños fragmentos de código pueden hacer a tu página de WordPress muy distinta. Este alto nivel de customización es lo que hace que este CMS sea uno de los más utilizados. Los plugins son una muy buena opción cuando sabes exactamente lo que quieres, o es muy común, aún así es bastante común encontrarte con problemas de compatibilidad entre los plugin y el tema y no dar con el que necesitas en primer lugar.
Muchas veces nos hemos encontrado perdiendo el tiempo instalando, comprobando y desinstalando plugins que al final no han servido para nada. Pero, ¿qué pasaría si no tuviéramos que insertar más que unas pequeñas líneas de código para llegar al mismo resultado? Este es el reto que os proponemos hoy.
«Pero si yo no sé nada de código!» te dirás. Lo más chulo de esto es que no es necesario saber programar, solo saber para qué sirve cada snippet y saber dónde aplicarlo.
Cómo comienzo a usar los snippets
Lo primero debes saber que estos códigos van a ser aplicados en los archivos .php de tu WordPress o bien en un archivo php que crees tú en forma de plugin personalizado. También existe un plugin que se llama Code Snippets y que te permite agregar snippets sin hacerlo desde functions.php. Si finalmente decides tocar este archivo, recuerda duplicarlo sobre el tema hijo, porque si lo haces sobre el padre cuando actualices el tema todas las modificaciones que hayas hecho se irán al garete.
Antes de empezar… como siempre recomendamos: Haz copia de tu base de datos y de los archivos .php que quieras utilizar… solo por si las moscas
1. Acortar los extractos del blog
Muchas veces los extractos son demasiado largos y quedan algo antiestéticos. Si tu tema no lo permite dentro de sus opciones lo más fácil es que añadir esta función:
add_filter(‘excerpt_length’,’new_excerpt_length’);
2. Enlazar automáticamente a los nombres de usuario de Twitter
Estas pocas líneas harán que al utilizar un nombre de usuario de Twitter se cree automáticamente el enlace. Aquí están las líneas:
function content_twitter_mention($content) {
return preg_replace('/([^a-zA-Z0-9-_&])@([0-9a-zA-Z_]+)/', "$1@$2", $content);
}
add_filter('the_content', 'content_twitter_mention');
add_filter('comment_text', 'content_twitter_mention');3. Ir a una página en concreto tras el registro
function wps_registration_redirect(){
return home_url( '/finished/' );
}
add_filter( 'registration_redirect', 'wps_registration_redirect' );4. Ocultar el mensaje de actualización de WordPress
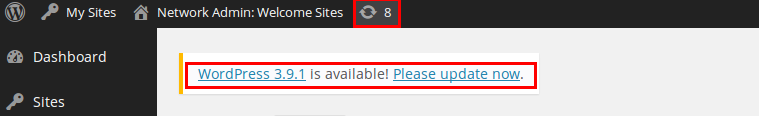
Cuando los clientes tienen acceso a la gestión de WordPress es muy posible que actualicen la página sin haber hecho antes una copia de seguridad. Con estas pequeñas líneas de código se oculta este tentador mensaje de actualización del encabezado.
function wp_hide_update() {
remove_action('admin_notices', 'update_nag', 3);
}
add_action('admin_menu','wp_hide_update');5. Añade un shortcode a tus Widgets
Hay veces que lo que quieres es añadir un shortcode a tus widgets, pero no puedes. Con esta simple línea lo tendrás solucionado:
add_filter( 'widget_text', 'do_shortcode' );
6. Limita el número de veces que un post puede ser revisado
Poder hacer un seguimiento de las revisiones en WordPress es una gran ventaja – hasta cierto punto. Si editas mucho dentro del editor de WordPress es fácil acabar con docenas o incluso cientos de revisiones almacenados en la base de datos. Una solución fácil es limitar el número de revisiones por entrada a algo más razonable como 3-5.
if (!defined('WP_POST_REVISIONS')) define('WP_POST_REVISIONS', 5);
if (!defined('WP_POST_REVISIONS')) define('WP_POST_REVISIONS', false);7. Hacer más fácil la navegación incluyendo una barra de búsquedas en tu menú.
add_filter('wp_nav_menu_items','add_search_box', 10,2); function
add_search_box($items, $args) { ob_start(); get_search_form(); $searchform =
ob_get_contents(); ob_end_clean();$items . ='<li>' . $searchform . '</li>'; return $items;}8. Añade un código de seguimiento de Google Analytics
Cuando actualizas el tema padre, una de las últimas cosas en las que pensar es añadir el código de seguimiento de google. Puedes añadirlo con este código:
<?php add_action(‘wp_footer’,’ga’);function ga() { ?>// Place your Google Analytics code here <?php } ?>9. Hacer que tu fecha del Copyright del footer se actualice automáticamente
Es muy probable que se te olvide de un año para otro cambiar el año del footer… y no querrás estar en 2022 con un copyright de hace años verdad? esto hace que tus visitantes piensen que la página está desactualizada. Lo único que tienes que hacer es añadir este código en functions.php:
function comicpress_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
y después esto en tu footer.php
<?php echo comicpress_copyright(); ?>
10. Eliminar las URL en los comentarios
Si te pasa como a casi todos, probablemente te bombardean con spam compartiendo URLs en los comentarios de tu página. Lo más fácil sería que los eliminaras automáticamente con este código:
function crunchify_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','crunchify_disable_comment_url');11. Cambia el número de resultados en la página de búsquedas.
Si sólo quieres que se muestre un número limitado de resultados cuando se busque en tu página este código te ayudará:
function limit_posts_per_page() {
if ( is_search() )
set_query_var('post_per_archive_page' , 20);
}
add_filter('pre_get_posts', 'limit_posts_per_search_page');
12. Modo mantenimiento con una simple función
Si necesitas hacer poner tu página en modo mantenimiento y cerrarla para los usuarios de manera puntual puedes introducir este código:
function wp_maintenance_mode(){
if(!current_user_can(‘edit_themes’) || !is_user_logged_in()){
wp_die(‘Esta página se encuentra en mantenimiento, por favor, inténtelo de nuevo más tarde.’, ‘Esta página se encuentra en mantenimiento, por favor, inténtelo de nuevo más tarde.’, array(‘response’ => ‘503’));
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);
13. Excluye de los resultados de la búsqueda páginas concretas.
Es posible que cuando los usuarios busquen un término quieras excluir algunas páginas de los resultados. Puedes hacerlo incluyendo este código:
function filter_search($query) {
if ($query->is_search) {
$query->set(‘post_type’, ‘page’);
}
return $query;
}
add_filter(‘pre_get_posts’, ‘filter_search’);14. Imagen destacada obligatoria
Esto es una buena idea si son tus propios clientes los que escriben las entradas de tu página. Después del tiempo que seguro que has pasado diseñando la página para que quede todo perfecto, el cliente decide saltarse la parte de la imagen destacada, echando por la borda el cuidado diseño que habías preparado. Este código requerirá de forma obligada incluir una imagen destacada en cualquier entrada antes de poder ser publicada.
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
function wpds_check_thumbnail($post_id) {
// change to any custom post type
if(get_post_type($post_id) != 'post')
return;
if ( !has_post_thumbnail( $post_id ) ) {
// set a transient to show the users an admin message
set_transient( "has_post_thumbnail", "no" );
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'wpds_check_thumbnail');
// update the post set it to draft
wp_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function wpds_thumbnail_error()
{
// check if the transient is set, and display the error message
if ( get_transient( "has_post_thumbnail" ) == "no" ) {
echo "
<div id="message" class="error">
Debes incluir una imagen destacada. Tu post se podrá guardar sin ella pero no se publicará.
</div>
";
delete_transient( "has_post_thumbnail" );
}Si te ha parecido útil o quieres añadir algún código nuevo puedes dejarnos tus comentarios 🙂

Suscríbete a nuestra Newsletter
[mc4wp_form id=»5076″]