Son muchas las veces que nos encontramos en problemas a la hora de encontrar una buena paleta de colores. Ya sea para tu sitio web, textos, fondos o diseños. Tal vez porque no sea el momento de ponerse a buscar un color. Bien por el poco tiempo del que se dispone o porque las combinaciones pueden parecerte tan amplias que al final no puedes decidirte por ninguna.
QUÉ ES COLOR HEX
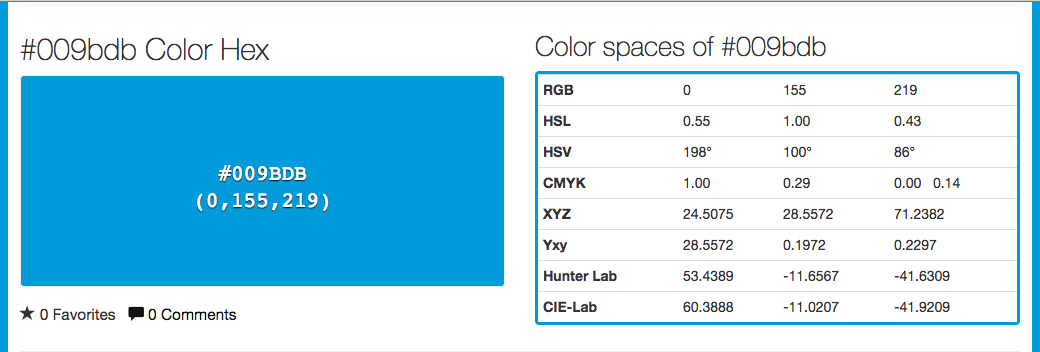
Es una página web que te da un montón de información a partir de un color base sobre el que necesites saber algo más que sus valores. Por ejemplo, una armonización con otros colores. Entrando a http://www.color-hex.com/ e introduciendo el código hexadecimal del color que quieres saber información automáticamente hará un cálculo con toda información que necesitas saber para armonizar tu paleta de colores.
¿CÓMO FUNCIONA ESTA HERRAMIENTA?
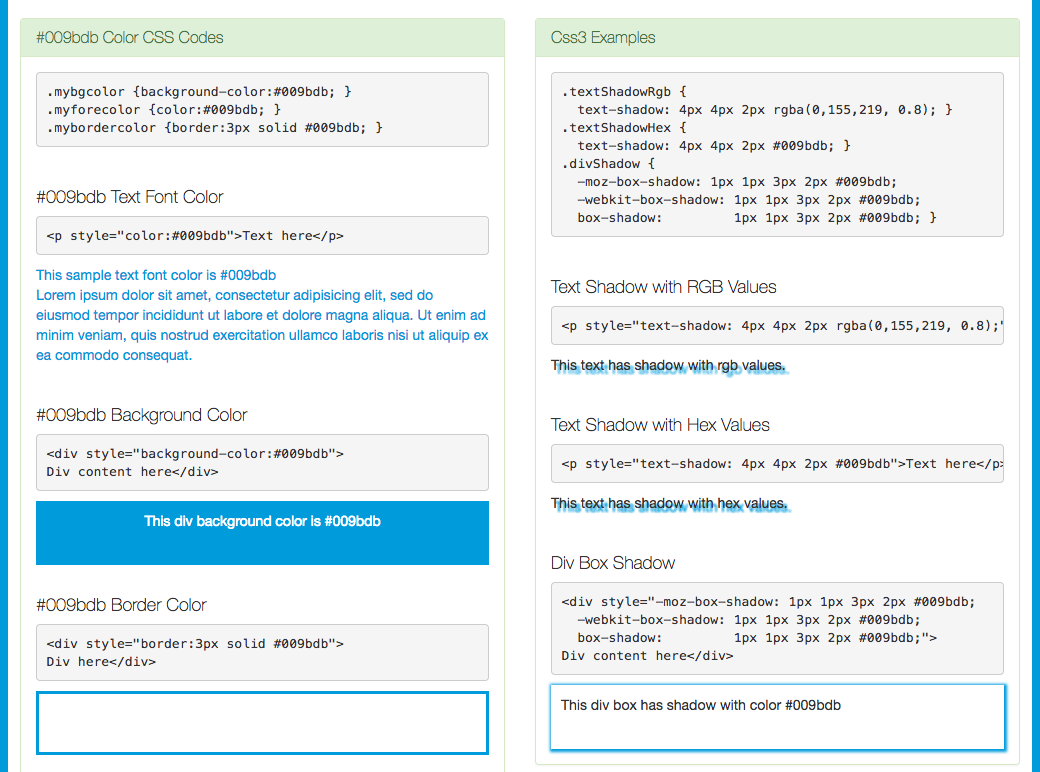
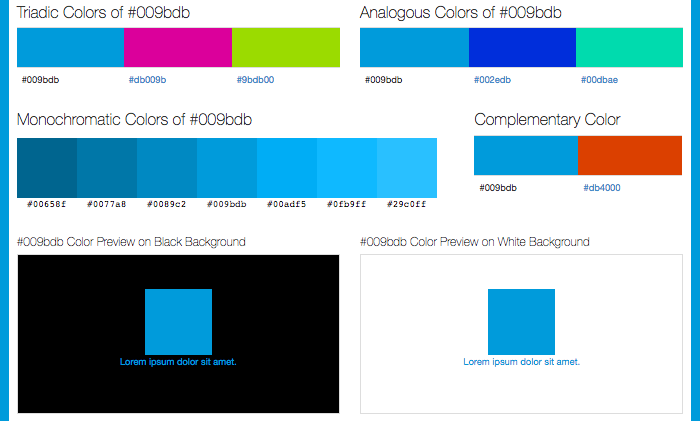
Color hex calcula a partir de un color base una serie de combinaciones, ya sean triadas, colores monocromáticos o análogos. Estos armonizan perfectamente el uno con el otro sin necesidad de buscar uno por uno o perderte por el ilimitado mundo de los colores. Además, muy importante, incluye información sobre otros modelos de color como pueden ser RGB, HSL, HSV O CMYK entre otros. También genera unos sencillos códigos CSS para el color seleccionado. Esto cual nos viene perfecto a la hora de escribir nuestro código de nuestra web. Podemos ver en estos ejemplos claramente para lo que nos puede valer a la hora de escribir nuestro código.
¿DE QUÉ MANERA PUEDO SACARLE PARTIDO?
Como hemos dicho antes, no sólo te ofrece mucha información sobre el color. Te presenta unas combinaciones triádicas, complementarias, y análogas que puedes ver ahí mismo a modo de previsualización de manera cómoda. También puedes ver los colores monocromáticos o cómo se vería tu color sobre fondo blanco o sobre fondo negro. En definitiva, una pasada. Toda la tarea de ir probando combinaciones o mirando a ver cómo queda en distintos fondos te la puedes ahorrar en una sóla página. Finalmente te presenta una serie de colores muy relacionados con el que has empezado. Y por si no te convence tu color base, puedes repetir la operación. A todo esto, siempre vamos a tener el código HTML de los colores a disposición nuestra por si queremos saber más sobre ellos.
También puedes complementar Color Hex con otras herramientas para ser aún más concreto. Una herramienta mucho más sencilla y muy usual es la paleta de colores o rueda cromática de Adobe Color. Puedes obtener varias combinaciones de color, para poder crear tu propia paleta. Y, si tienes cuenta de Adobe, puedes acceder a paletas que otros han compartido o compartir la tuya propia.
Así que ya sabes, la próxima vez que no te decidas por una buena combinación de colores que armonicen con tu principal, no te comas la cabeza. Ahórrate tiempo y mira los ejemplos de Color Hex y que además tienes muchos códigos CSS que puedes utilizar para tu trabajo.
Expertos en Programación y Diseño
En Carlos Herrera somos expertos en programación y diseño. Creemos que la mejor publicidad es que nuestros clientes estén satisfechos con nuestro trabajo, por eso te animamos a que si necesitas ayuda para cambiar el certificado de tu página te pongas en contacto con nosotros.
¡Verás como en un periquete está todo solucionado!
Error: Formulario de contacto no encontrado.

Suscríbete a nuestra Newsletter
[mc4wp_form id=»5076″]