Como ya sabeis en anotaciones anteriores. Antonella Framework sirve para realizar plugins de forma fácil, intuitiva y acepta paquete de terceros.
Vamos a crear un nuevo post-type y a agregar campos personalizados gracias a CMB2 un modulo php para poder agregar metaboxes y metadata a los post de froma amigable para el usuario.
Lo primero que debemos hacer es crear nuetsro proyecto:
y antes de ejecutar composer vamos a agregar al módulo CMB2 dentro de Antonella Framework. Accedemos a nuestro archivo composer.json que se encuentra en la raíz de nuestro proyecto y en la parte de «require» colocamos esto
Luego ejecutamos composer
Luego cambiaremos nuestro namespace para el proyecto
Y por último agregamos el llamado del plugin CMB2 al nuestro con una simple línea de código en el archivo antonella-framework.php. debajo de la línea 28
Configurando nuestro plugin
Vamos a nuestro archivo config.php (está en la carpeta src de nuestro proyecto) y vamos al apartado de acciones
y colocamos la instrucción para llamar a nuestra función que llevara todo el CMB2
Luego vamos al apartado post-types y lo rellenamos para crear un post de prueba
Ahora vamos a la consola y creamos nuestro controlador
Antonella creará un archivo llamado MetaBoxesController.php en la carpera src con todo lo necesario para empezar.
Abrimos nuestro archivo y en la segunda linea agregamos esto:
y luego insertamos dentro de la clase nuestra función index que hemos indicado previamente en el config
Y ya está. sólo queda modificar el archivo antonella-framework.php para renombrar tu plugin y ejecutar en la consola:
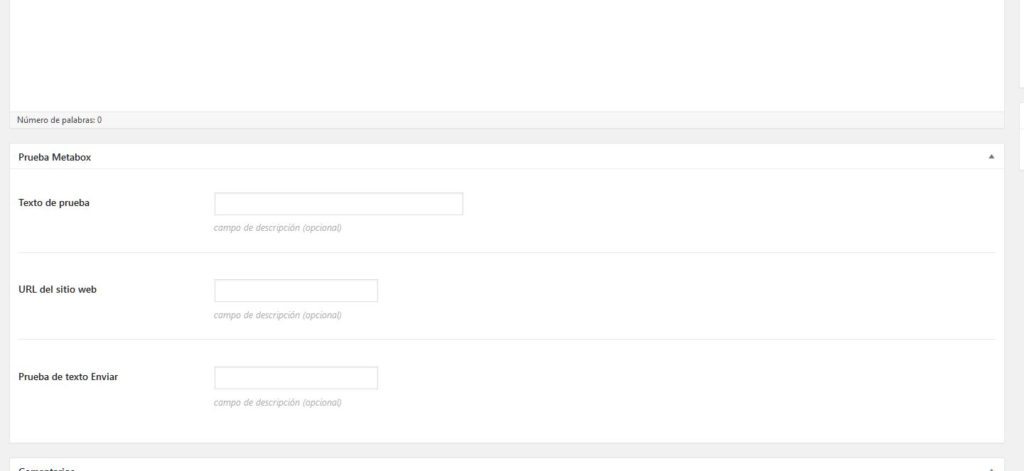
Esto creará el archivo .zip con tu plugin. puedes subirlo y verás que ha creado un nuevo post-type llamado pruebas y verás que cuando creas uno nuevo aparecerá los campos creados con la función index.

en la función index del archivo MetaBoxesController.php puedes agregar más opciones para agregar campos gracias a CMB2. para más información de los campos que puedes agregar puedes usar el link de aqui https://github.com/CMB2/CMB2/wiki/Basic-Usage

En Carlos Herrera podemos echarte una mano para crear tu web inmobiliaria. Puedes llamarnos al 942 03 03 30, hablarnos por nuestro chat (abajo en la esquina derecha) o rellenar este formulario. ¡Tú decides!