¿Tienes problemas a la hora de que la gente se quede en tu página? Seguramente sea porque la forma de organizar tu web, la información se tiene que presentar de una forma clara y organizada. Hay que tener en cuenta que la forma en que diseñas el contenido es otra forma de transmitir al usuario el mensaje de marca o de tu empresa.
A continuación te mostraremos algunos aspectos que tener en cuenta a la hora de de organizar el sitio web:
1. Identifica a tu público y el mensaje que quieres transmitir
Lo primero que tienes que saber es quien va a ser tu público objetivo y el mensaje que quieres mandar con tu página para así poder empezar a organizar la página en función de estos datos.
2. Navegación
Es necesario que la página tenga una navegación intuitiva y que no tarde demasiado en cargar. Para no confundir al usuario es necesario que todas las páginas del sitio web tengan una estructura similar y utilicen los mismos colores y tipografías.

3. Colores
Un factor que invita al usuario a quedarse en tu página son los colores, no utilices demasiados y los que utilices que tengan bastante contraste entre ellos. En un post anterior ya hablamos de la elección de color, míralo aquí.
4. Tipografías
Escoge tipografías que sean aptas para web. En un post anterior ya os dimos algunos consejos sobre elección de tipografías, míralo aquí.
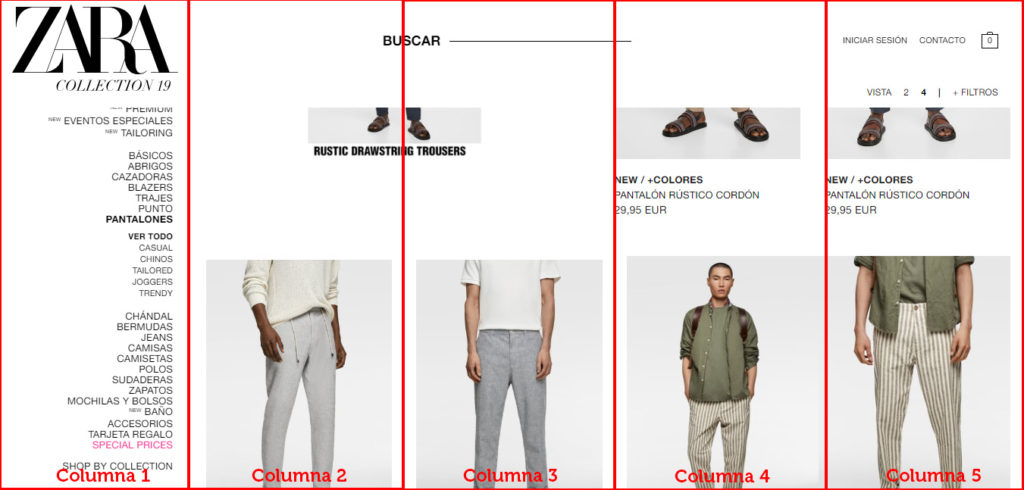
5. Columnas
Utilizar columnas va a servir para dar dinamismo a tus páginas, el número de columnas va a depender de la forma en la que quieres que se muestren los elementos. Por ejemplo. si quieres un menú lateral vas a necesitar una columna exclusivamente para ese menú y el resto de columnas para el contenido.

6. Cabecera
La cabecera es una parte fundamental que generalmente se repite dentro de todas las páginas del sitio web para darle coherencia. En esta parte podemos colocar elementos importantes como el logotipo de la empresa, un menú de navegación, el buscador de la página y una pequeña frase que describa nuestra empresa o el mensaje de marca.
7. Contenido
Para el contenido tienes que empezar poniendo título a la página para indicar al usuario de que trata (trata de añadir títulos cada vez que vas incluyendo información), evita introducir los textos en bloque y procura que las imágenes que van distribuidas en columnas tengan el mismo tamaño (y tengan buena calidad).
8. Pie de página
Utiliza el pie de página para incluir información de contacto y botones para compartir en redes sociales, esto estará siempre visible en todas las páginas del sitio web.
9. Diseño responsive
Tienes que tener en cuenta que la gente puede visitar la página desde diferentes dispositivos (pc, tablet o móvil), por lo tanto tienes que crear un diseño que se pueda adaptar a estos dispositivos.

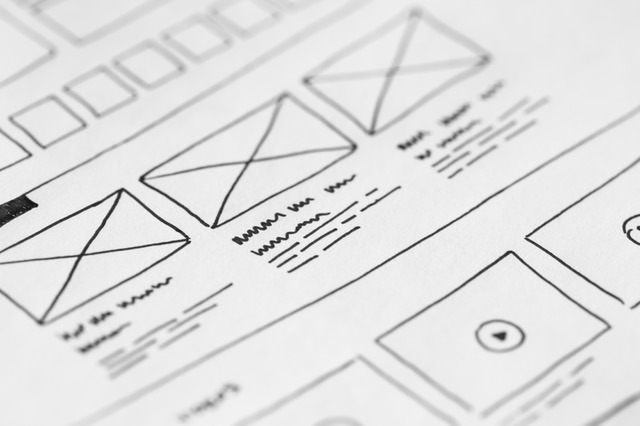
10. Crea prototipos
Para ver si tu forma de organización es la correcta puedes crear unos prototipos (wireframes) para hacerte una idea de como será el resultado final de la página y como será la experiencia de usuario. Si quieres saber más sobre prototipos, pincha aquí.

Vale la pena invertir tiempo y dinero en organizar la información de tu página web ya que si lo haces bien será una forma de atraer visitantes a tu página, que estos visitantes se queden y poder convertirlos en clientes.
En Carlos Herrera somos expertos en diseño gráfico, comunicación y programación. Si estás pensando en actualizar tu página web, necesitas desarrollar tu imagen corporativa o tu marca somos lo que buscas. Contacta con nosotros, estaremos encantados de asesorarte.
Rellena el formulario y nos pondremos en contacto contigo