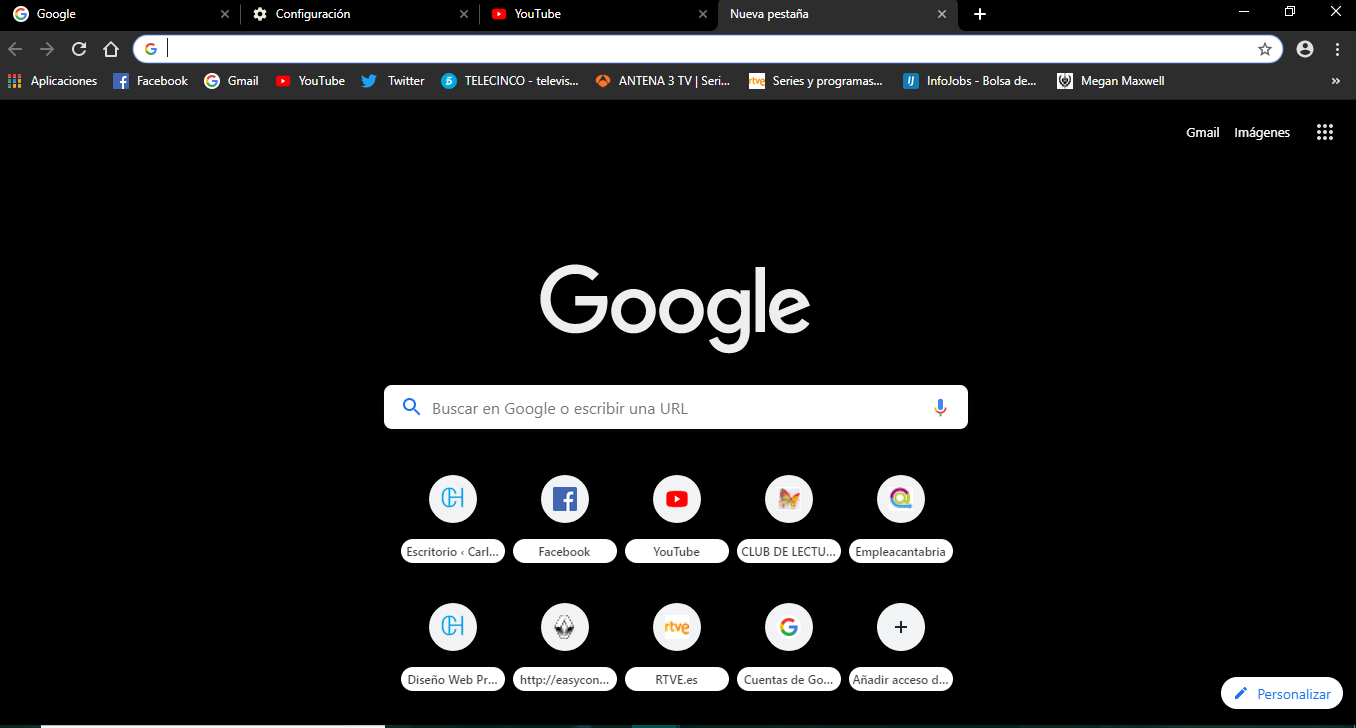
El diseño con Material Design 2 y la introducción del tema oscuro por parte de Google es hoy en día un tema de actualidad.
El 7 de mayo de 2019 tuvimos el Google IO con las últimas novedades que Google va a introducir en el sistema operativo Android, con charlas para desarrolladores.
En ella pudimos ver una novedad que seguramente a cualquier usuario le interesa Material Design 2, aparte presentaron lo que llamaron tema oscuro.
Tema oscuro
El tema oscuro es interesante dado que cambia la visualización estética de nuestra app o página web y pone en manos del usuario su activación siempre y cuando nosotros demos la opción.
Pasamos de un blanco material a diferente gama de grises, esto hace que el color que hayas puesto a tus iconos, letras, o cualquier otro elemento que aparezca en la página web resalte muchísimo más.
Cuando el usuario cambie al tema oscuro hará que cambie la visualización del contenido por lo tanto tendrás que tener en cuenta este punto.
-Es por este motivo las nuevas lineas de diseño que Google dió en las charlas para desarrolladores.
Google quiere que la implementación de este nuevo tema oscuro sea la correcta.
Además esto cobra una importancia muy grande puesto que la implementación del tema oscuro se ha hecho para una mejor visualización del contenido puesto que con la pantalla más oscura dañamos menos la vista por la noche y es menos agresivo para el usuario .
Esto conlleva que aquellos que estén visualizando el contenido por la tarde noche o noche puedan visualizarlo correctamente sin dañar tanto su vista como sí que lo harían teniendo el tema de chrome en blanco material o si tu app se visualizará en blanco material.
Para aplicar correctamente al tema oscuro y obtener una correcta visualización del contenido a la hora de hacer nuestra app y pagina web deberemos tener en cuenta material design
¿Qué es material Design?
Material Design se presentó en 2014, este nuevo diseño fue desarrollado por Matías Duarte con la intención de unificar la estética de las aplicaciones para móvil.
Se basa en superficies planas con elementos de color y formas redondeadas.
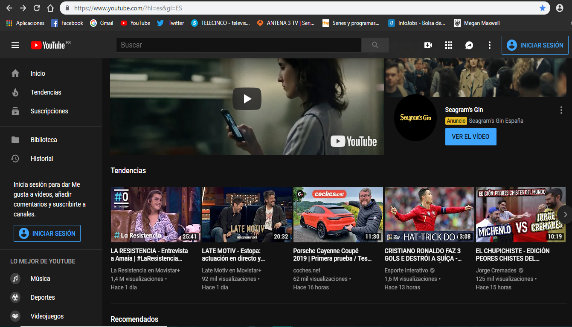
La forma más fácil de ver como implementó la gran G este nuevo diseño es ver cómo están diseñadas sus aplicaciones.
Seguir los pasos de material design haciendo un diseño diferente, pero a la vez acogiéndote a las líneas de diseño es importante puesto que Google una vez al año saca una lista con las aplicaciones que mejor han aplicado el diseño que Google recomienda a las mismas.
Si tu app aparece en esta lista habrá personas que lo vean y visitarán tanto tu app como tu página web
¿Qué hay de nuevo en material Design 2?
Una nueva paleta de colores junto con un ligero rediseño que hará más visual nuestra app o página web.
Ademas pasamos a tener en las apps para smartphone una barra inferior para que el usuario tenga siempre cerca las diferentes secciones.
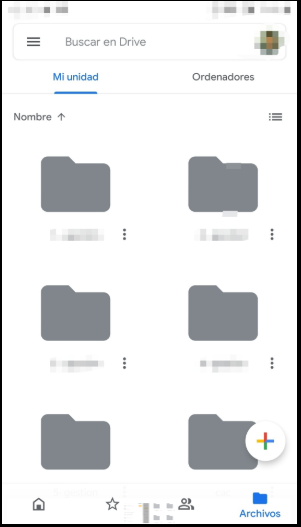
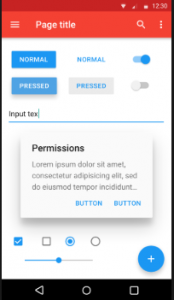
ANTES AHORA
Pasamos a una estética mucho más plana y minimalista, los colores recomendados tienden a ser un poco más oscuro.
Se apuesta por el color blanco como color predominante con una franja inferior para que todo quede al alcance del dedo del usuario.
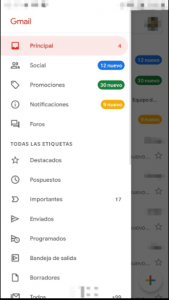
Otra novedad es que nos encontramos con un menú lateral deslizable, que pasa de ser completamente a color a estar en blanco material y cuyo matiz diferencial va a ser la letra roboto y el redondeo de la sección donde nos encontramos puesto que tendrá dos gamas de colores diferentes.
Por último en el nuevo modo oscuro podremos hacer que se ponga de forma automática lo cual consigue que el usuario no tenga que estar variando nada.
Para ello necesitaremos que nuestro dispositivo tenga un sensor de luz puesto que sin ello no podría funcionar correctamente de forma automática al no medir la luz ambiental.
Esto para webs se conseguirá usando el CSS3. Con esta media query podremos establecer un diseño de cada parte de nuestro .html sin necesidad de JavaScript, desde el mismo .css.
Los 3 parametros posibles son:
- dim: Para baja luz, ambiente de oscuridad
- normal: Cuando la cantidad de luz que hay es normal
- washed: Cuando hay mucha luz
En conclusión:
Material Design 2 es una avance significativo, con ello conseguiremos una forma mucho mas facil de implementar el tema oscuro, y una mayor coherencia en la visualización de nuestro contenido,además protegeremos los ojos de nuestros usuarios.
A parte consiguimos de esta forma que nuestra app sea mucho más usable debido a que todo esta al alcance del usuario.
Con la aplicación de Material Design 2 conseguimos una unificación de la visualización de nuestro contenido web tanto en smartphones como en ordenadores mucho mayor de la que tendríamos de seguir las nuevas lineas de diseño.
Por ultimo al seguir las lineas de diseño marcadas por Google tendrás una mayor visualización, y una oportunidad de que tu app o pagina web salga entre las referentes que da Google.
Fuentes: Google (Material Design 2)