Sin duda Antonella Framework ayuda al desarrollo de cosas que uno necesita en WordPress. Si tienes cocimientos en Programación Orientada a Objetos o Sabes de Laravel, puede serte útil crear un plugin con el.
Veremos aqui cómo crear un custom PostType con este Framework
Primeros pasos
Primero creamos una carpeta vacía donde guardaremos todos los proyectos de Antonella ahí. Yo lo he llamado proyectos-antonella-framework
Luego dentro de la carpeta ejecutamos con git la siguiente comando
He llamado a mi proyecto post-type-bicicletas, Composer va a crear una copia de Antonella Framework en esa carpeta.
Luego vamos a la carpeta con
y dentro de el ejecutamos composer
Para no tener problemas con otros plugins hechos con Antonella Framework cambiaremos el NAMESPACE del proyecto con Antonella Console:
le he puesto CPTB (Custom Post Type Bicicletas) pero podeis poner el que querais.
Ahora vamos al archivo antonella-framework.php y modificamos un poco la cabecera de nuestro plugin:
Creando Custom PostType Bicicletas
Vamos a buscar un icono que pueda servirnos de referencia. en este caso hemos escogido esta ![]() y la vamos a guardar en la carpeta /assets/img con el nombre bike.png
y la vamos a guardar en la carpeta /assets/img con el nombre bike.png
Ahora nos dirigimos al archivo /src/Config.php y vamos a las lineas correspondientes al PostTypes.
Como verán es un array, podemos crear mas de uno siguiendo el orden de los arrays. vamos a rellenar nuestros datos
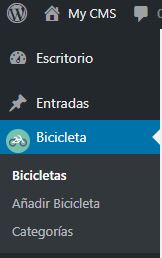
Estamos asignando un nombre en plural y singular, un slug para las url amigables y para identificar el PostType en WordPress, la posición que aparecerá en el menú de administración (en este caso el 2, después de entradas) y el icono que sera bike.png, no es necesario poner la ruta entera. Antonella busca las imágenes siempre en assets/img
Finalizando y Empaquetando
Ya sólo queda preparar el plugin y con ello vamos a la consola y ejecutamos:
Lo que hará es crear el plugin en zip listo para mandarlo a WordPress.
Ahora solo queda subirlo y activarlo y eso sería todo!! y como dice el Instalador de WordPress «¿Esperabas más pasos?. Sentimos decepcionarte 😉

Recuerda que puedes contar con nosotros para solucionar los problemas que tengas con tu proyecto o página web. Rellena el formulario y nos pondremos en contacto contigo
Error: Formulario de contacto no encontrado.
