Hoy vamos a hacer ejemplos de peticiones AJAX para nuestro plugin hecho con Antonella Framework de forma sencilla.
Para ello ya debeis tener un proyecto creado con Antonella Framework. Toda la info para crear un proyecto está aqui https://antonellaframework.com/documentacion para este ejemplo he llamado al namespace PJAX
Creando nuestro controlador
Para ellos vamos a crear nuestro controlador para poder crear un shortcode he insertar un html con un boton y nuestro javascript para nuestra petición AJAX.
Dentro vamos a crear 2 funciones.
Una de ellas es para mostrar el formulario de prueba como un shortcode. Hemos hecho ya un manual de cómo crear shortcodes, puedes verlo aquí
La segunda función es donde procesaremos la petición Ajax
Por último vamos a nuestro archivo Config.php y registramos las funciones. La primera como shortcode en la sección de shortcodes (aprox línea 59)
Y registramos la acción (línea 50 aprox)
wp_ajax y wp_ajax_no_priv son solicitudes de WordPress el primero se ejecuta cuando estas logueado como usuario de WordPress y el segundo (el no_priv) se ejecuta siempre, sin necesidad de estar logueado.
Y ya está. Ahora a empaquetar nuestro plugin y subirlo a nuestro WordPress. Vamos a nuestra consola y ejecutamos
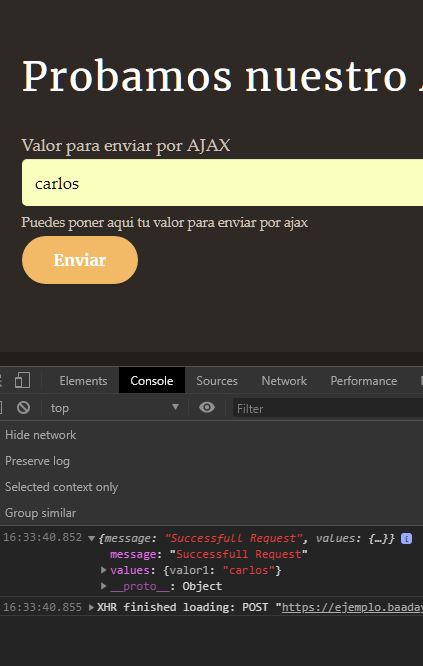
puedes poner el shortcode [miajax] en cualquier página o entrada y verás el formulario. el resultado aparecerá en la consola del navegador.

Si te gustó no olvides compartirlo